Screening desktop to realizacja reklamowa polegająca na pozycjonowaniu tapety względem wybranego formatu reklamy górnej (np. double billboard, triboard, wideboard oraz obligatoryjna kreacja zastępcza 336x280 gif/jpg/png lub responsywna kreacja 336x280 html5 do emisji na ekranach mobilnych). Maksymalna, łączna waga tapety i reklamy górnej wynosi 300kB.
- tapeta powinna być wyśrodkowana w osi „x” względem reklamy górnej.
- w osi „y” powinna uwzględniać odległość górnej krawędzi reklamy górnej względem górnej krawędzi okna przeglądarki.
- sugerujemy aby tło było wykończone na krawędziach jednolitym kolorem. Kolor ten zostanie użyty do dopełnienia tła strony poza obszarem tapety.
- widoczny obszar tapety zależy od rozdzielczości ekranu użytkownika i szerokości danego serwisu.
- rekomendowany rozmiar tapety wynosi 1920x1080 pixeli dostarczony w dwóch plikach z różnymi obszarami reklamowymi: dla serwisów o szerokości 960 pixeli: i 1240 pixeli
- rekomendowany rozmiar tapety dla HP Gazeta.pl wynosi 1920x1080 pixeli z uwzględnieniem szerokości serwisu 1300 pixeli
- tapeta pozycjonowana względem bannera nie może być w wersji fixed - nie może pozostawać w widocznym obszarze okna przeglądarki pomimo przewijania strony w dół
- dopuszczamy pozycjonowanie tapety do górnej krawędzi okna przeglądarki, ale nie jest wtedy możliwe zgranie przekazu reklamowego z topboardu z przekazem reklamowym na tapecie (tapeta musi być przygotowana w uniwersalnej formie, nie wymagającej stałej odległości topboardu od górnej krawędzi okna przeglądarki)
- dopuszczamy pozycjonowanie tapety do górnej krawędzi okna przeglądarki w wersji fixed (tapeta widoczna cały czas pomimo przewijania strony w dół), ale nie jest wtedy możliwe zgranie przekazu reklamowego z topboardu z przekazem reklamowym na tapecie
- Maksymalnie 3 kreacje w rotacji
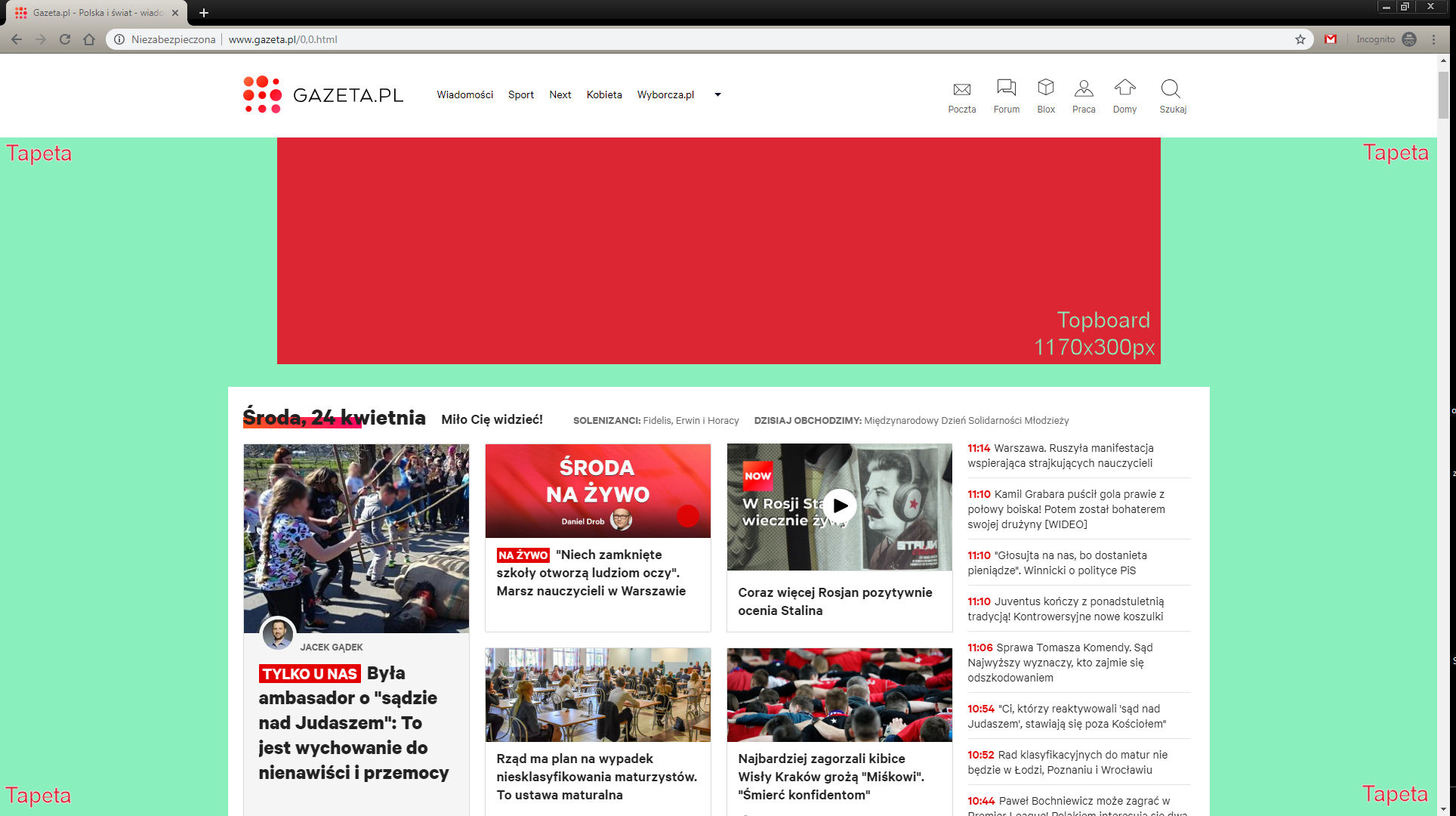
Przykład screeningu z topboardem na Stronie Głównej Gazeta.pl
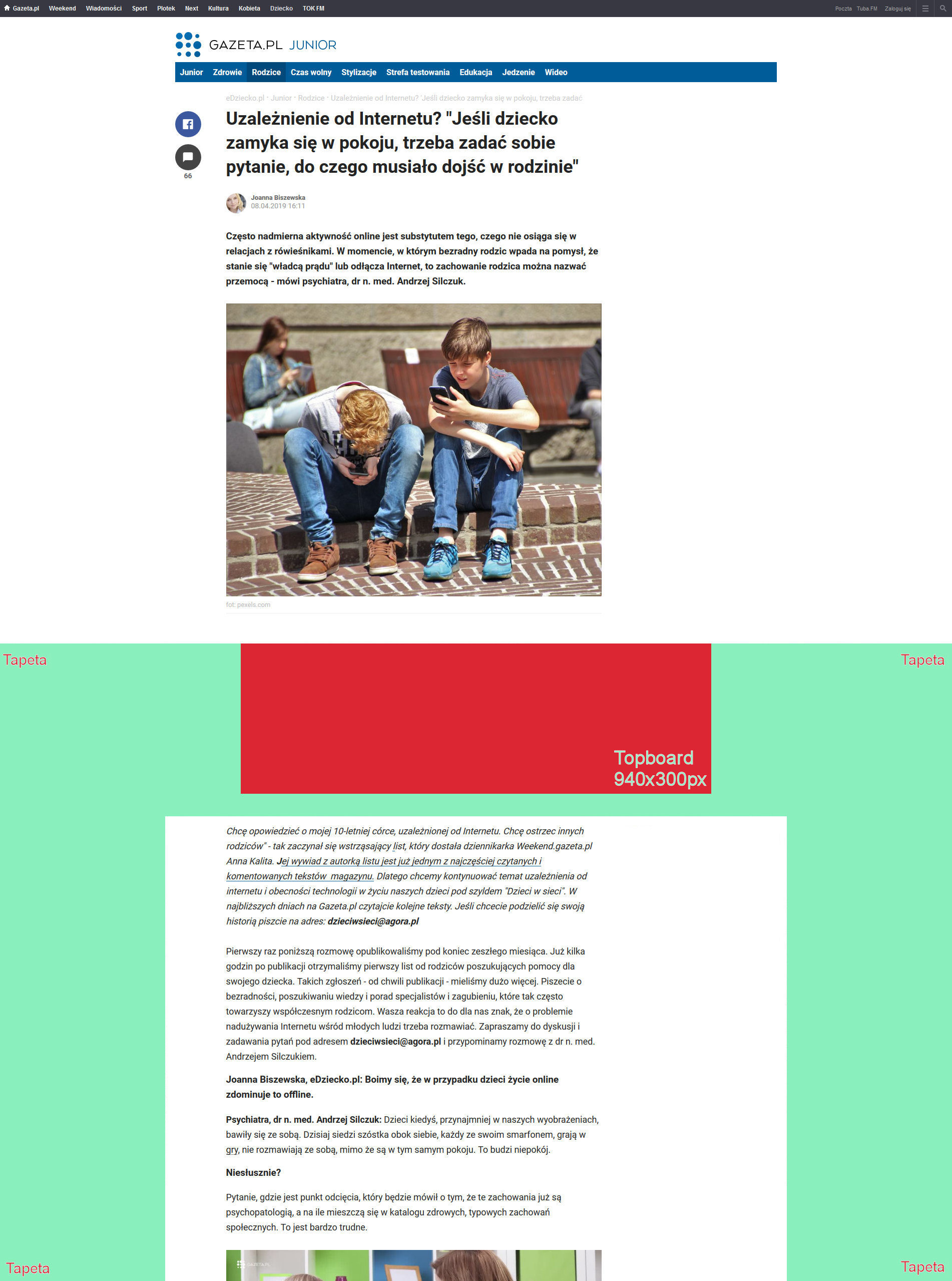
Przykład screeningu z topboardem na stronach artykułowych
Kreacja HTML5 nie może być zapętlana dłużej niż 30 sekund.
Przykładowa kreacja HTML5
Implementacja zliczania kliknięć: aby umożliwić zliczanie kliknięć w kreację, tuż przed zamknięciem znacznika </body> należy umieścić poniższy skrypt:
oraz objąć cały obszar klikalny kreacji znacznikiem <a>, dbając o zgodność zadeklarowanych identyfikatorów (id):
Przykładowy kod kreacji, uwzględniający wszystkie wskazane wyżej modyfikacje:
Obsługa kreacji typu MultiClick: każdy dodatkowy obszar klikalny musi posiadać swój dedykowany znacznik <a> zawierający unikalny identyfikator (id):
W celu obsłużenia dodatkowych obszarów klikalnych, należy zmodyfikować skrypt umieszczony tuż przed zamknięciem znacznika <body>. Modyfikację należy wykonać według poniższego szablonu, ze wskazaniem na wyżej zadeklarowane identyfikatory (id):
- Prosimy o dostarczenie kompletu kreacji wraz z odnośnikami URL na dwa dni robocze przed startem kampanii.
- Materiał nie może wymieniać danych z zewnętrznymi serwerami, zapisywać, zmieniać cookie. W szczególności zabronione jest stosowanie odwołań do innych plików, wysyłanie danych z kreacji i do kreacji bez wcześniejszej zgody Agory.
- Zabronione są skrypty zmieniające rozmiar i położenie okna przeglądarki.
- Materiał nie może generować błędów, ostrzeżeń, blokować lub utrudniać korzystania ze stron.
- Zabronione jest używanie w reklamach grafiki przypominającej elementy systemów operacyjnych (np. okna z przyciskami minimalizowania, zamykania)
- Pola formularzy w reklamach muszą wykonywać funkcje zgodne z ich standardową funkcją i treścią komunikatu prezentowanego na przyciskach (np. kliknięcie w listę rozwijaną lub pole tekstowe nie może powodować przekierowania na strony Klienta).
- Obciążenie procesora na komputerach klienckich w trakcie wyświetlania reklamy nie może istotnie i zauważalnie utrudniać korzystania z przeglądarki internetowej i innych jednocześnie uruchamianych aplikacji.
Dobre praktyki
reklamowe w Gazeta.pl
Rynek reklamy
internetowej nieustannie się zmienia, aby dostarczać maksymalne korzyści
zarówno dla reklamodawcy jak i użytkownika, czyli odbiorcy potencjalnej
reklamy. Od pewnego czasu możemy zauważyć silny trend związany z zapewnieniem jak
najlepszego User Experience, mający na celu poprawić odbiorcy kontakt ze
stronami, np. zwiększyć ich wydajność, zminimalizować przepustowość sieci czy
ograniczyć zużycie baterii.
Tematem tym w
ostatnim czasie zajął się także Google, wprowadzając ograniczenia dla
nieprzyjaznych użytkownikom reklam – tzw. Heavy Ads Interventions. Przeglądarka
może całkowicie zablokować reklamę,
która:
- używa
głównego wątku łącznie przez ponad 60 sekund
- używa
głównego wątku przez ponad 15 sekund w dowolnym 30-sekundowym oknie
- wykorzystuje ponad 4 megabajty
przepustowości sieci
Jeśli nie chcemy, aby kreacja
została zablokowana w przeglądarce istotne jest przestrzeganie kilku elementów
podczas tworzenia reklamy. Są nimi:
Reklama
spełniająca wyżej wymienione kryteria zostanie szybciej załadowana, wyświetlona
i zauważona, co przekłada się na lepsze statystyki kampanii.
Wskazówki tworzenia przyjaznych
kreacji
Poniżej
zamieścimy kilka sugestii dotyczących tworzenia bardziej przyjaznych reklam. Wszystkie
wskazówki bazują na wytycznych
dotyczących tworzenia kreacji reklamowych według organizacji IAB:
- wszelkie bannery
z plikami wideo powinny mieć wyłączony dźwięk i zawierać przyciski nawigujące
tak, aby użytkownik mógł sam wejść w interakcję z reklamą i samodzielnie
włączyć dźwięk wideo,
- zaleca
się nie przeciążać procesora użytkownika – serwowane kreacje powinny
płynnie działać i nie zaburzać działania strony ani aplikacji – w tym celu
wskazane jest, aby kreacja nie była przeładowana dużą ilością węzłów,
miała umiarkowaną ilość zastosowanych efektów cieni, zamgleń czy
gradientów. Miała użytą odpowiednią ilość klatek w animacji (za optymalne
przyjmuje się 18 klatek na sekundę). Obciążać może także zbyt duża ilość
animowanych sekwencji pomiędzy warstwami emitowana w tym samym czasie, a
także zaimplementowanie skryptu losującego zdarzenia w animacji, a także
importowane grafiki skalowane przez długi czas. Najlepsza wersja kreacji
html5 to taka, która nie zawiera zbędnych funkcji i nie jest przeładowana dużą
ilością kodu zarówno w bibliotece .js, jak i pliku html,
- maksymalna
liczba żądań plików inicjowanych przez serwer nie powinna przekraczać 15 podczas
początkowego ładowania elementów kreacji.
- dobrze,
aby kreacja podczas początkowego ładowania zawierała tylko lekkie pliki,
aby pojawiała się w pierwszych dwóch milisekundach, jeśli elementy kreacji
są rozbudowane i ciężkie powinno się je zoptymalizować,
- sugerujemy
odrzucić lub zminimalizować skrypty blokujące renderowanie kreacji (CSS,
JavaScript) podczas wstępnego ładowania. Elementy takie jak biblioteka js.
czy plik ze stylami CSS korzystnie jest osadzać w pliku html, używając do
tego atrybutu inline, który
pozwoli zoptymalizować czas ładowania kreacji,
- sugerujemy,
aby rozbudowane i obciążające funkcje były umiejscowione w tzw. subload - kolejne w sekwencji ładowanie po
ładowaniu początkowym – load,
- ciężkie
pliki powinny być pobierane tylko po interakcji z użytkownikiem.
Więcej informacji na stronie IAB:
https://www.iab.org.pl/wp-content/uploads/2020/08/Dobre-Praktyki-Viewability-IAB-Polska-2020.pdf
https://www.iab.org.pl/wp-content/uploads/2020/04/Standardy_IABPolska_2016.pdf
https://www.iab.com/wp-content/uploads/2019/04/IABNewAdPortfolio_LW_FixedSizeSpec.pdf