- Format:
banner gif / jpg / png / html5,
tapeta gif / jpg / png
- Rozmiar: desktop 750x300 / 940x300 / 1170x300 + mobilna kreacja 600x300 (skalowana do 300x150)
- Tapeta desktop: 3 wersje 1920x1080
- Tapeta mobile: 3 wersje 600x720
- Dodatkowo dla desktop: 2 bannery 300x300 px wyświetlane po najechaniu na tooltip
- Maksymalna liczba znaków tooltipa: 20
- Waga: maksymalna waga pojedynczego obrazka 150KB, maksymalna waga tapety 150KB
- Maksymalnie 3 kreacje w rotacji
- Komplet gotowych materiałów należy dostarczyć najpóźniej na 3 dni przed realizacją
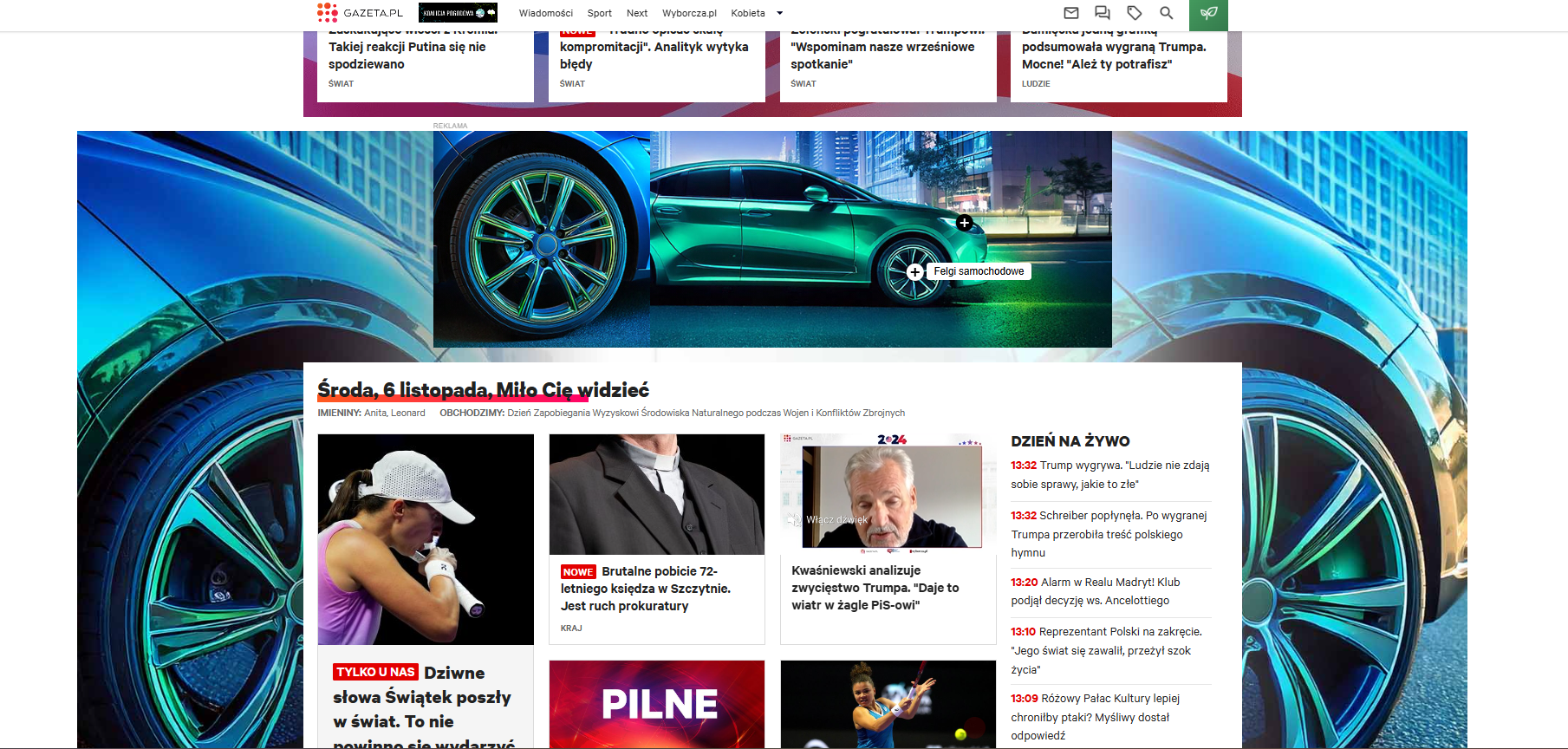
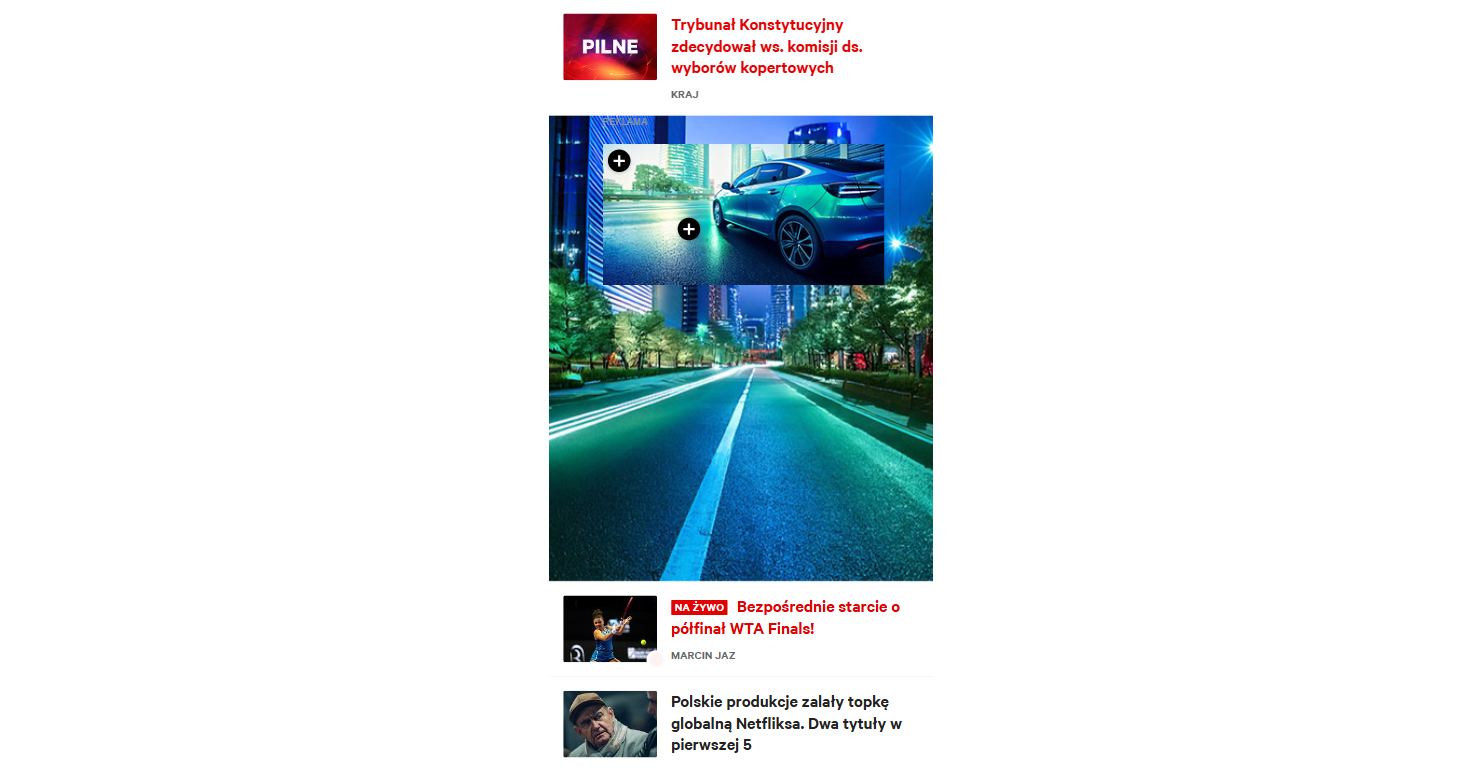
Interaktywna Tapeta to statyczny banner lub HTML5 z tapetą, zawierający dwa tooltipy (tooltip - ikona "plus" z tekstową podpowiedzią wyświetlaną przy "plusach"). Na desktopie, po najechaniu kursorem na "plusy", lub na urządzeniach mobilnych po tapnięciu, grafika tapety zmienia się. Dodatkowo, na warstwie pojawia się osobny banner 300x300px, który przykrywa podstawowy banner — przy każdym tooltipie wyświetlany jest inny banner.
Każdy tooltip może zawierać tekstowe oznaczenie elementu kreacji, a podpowiedź wyświetla się po najechaniu lub tapnięciu. Tooltipy domyślnie są czarne, ale mogą być zmodyfikowane na dowolny kolor w formacie #hex. Klient określa koordynaty X i Y dla każdego "plusa" (X to odstęp od lewego górnego rogu banneru w poziomie, a Y – odstęp od góry kreacji w pionie).
Funkcja pływania banera na mobile możliwa wszędzie oprócz HP Gazeta.pl.
Dla emisji w aplikacjach mobilnych potrzebna jest obligatoryjna kreacja 600x300 (skalowany do 300x150) / 300x250 / 336x280. W aplikacjach interaktywna tapeta nie jest wspierana, jest używana zwykła kreacja zastępcza.
Interaktywna tapeta desktop:
Interaktywna tapeta mobile:
Kreacja HTML5 nie może być zapętlana dłużej niż 30 sekund.
Przykładowa kreacja HTML5
Implementacja zliczania kliknięć: aby umożliwić zliczanie kliknięć w kreację, tuż przed zamknięciem znacznika </body> należy umieścić poniższy skrypt:
oraz objąć cały obszar klikalny kreacji znacznikiem <a>, dbając o zgodność zadeklarowanych identyfikatorów (id):
Przykładowy kod kreacji, uwzględniający wszystkie wskazane wyżej modyfikacje:
Obsługa kreacji typu MultiClick: każdy dodatkowy obszar klikalny musi posiadać swój dedykowany znacznik <a> zawierający unikalny identyfikator (id):
W celu obsłużenia dodatkowych obszarów klikalnych, należy zmodyfikować skrypt umieszczony tuż przed zamknięciem znacznika <body>. Modyfikację należy wykonać według poniższego szablonu, ze wskazaniem na wyżej zadeklarowane identyfikatory (id):
- Prosimy o dostarczenie kompletu kreacji wraz z odnośnikami URL na dwa dni robocze przed startem kampanii.
- Materiał nie może wymieniać danych z zewnętrznymi serwerami, zapisywać, zmieniać cookie. W szczególności zabronione jest stosowanie odwołań do innych plików, wysyłanie danych z kreacji i do kreacji bez wcześniejszej zgody Agory.
- Zabronione są skrypty zmieniające rozmiar i położenie okna przeglądarki.
- Materiał nie może generować błędów, ostrzeżeń, blokować lub utrudniać korzystania ze stron.
- Zabronione jest używanie w reklamach grafiki przypominającej elementy systemów operacyjnych (np. okna z przyciskami minimalizowania, zamykania)
- Pola formularzy w reklamach muszą wykonywać funkcje zgodne z ich standardową funkcją i treścią komunikatu prezentowanego na przyciskach (np. kliknięcie w listę rozwijaną lub pole tekstowe nie może powodować przekierowania na strony Klienta).
- Obciążenie procesora na komputerach klienckich w trakcie wyświetlania reklamy nie może istotnie i zauważalnie utrudniać korzystania z przeglądarki internetowej i innych jednocześnie uruchamianych aplikacji.
Dobre praktyki
reklamowe w Gazeta.pl
Rynek reklamy
internetowej nieustannie się zmienia, aby dostarczać maksymalne korzyści
zarówno dla reklamodawcy jak i użytkownika, czyli odbiorcy potencjalnej
reklamy. Od pewnego czasu możemy zauważyć silny trend związany z zapewnieniem jak
najlepszego User Experience, mający na celu poprawić odbiorcy kontakt ze
stronami, np. zwiększyć ich wydajność, zminimalizować przepustowość sieci czy
ograniczyć zużycie baterii.
Tematem tym w
ostatnim czasie zajął się także Google, wprowadzając ograniczenia dla
nieprzyjaznych użytkownikom reklam – tzw. Heavy Ads Interventions. Przeglądarka
może całkowicie zablokować reklamę,
która:
- używa
głównego wątku łącznie przez ponad 60 sekund
- używa
głównego wątku przez ponad 15 sekund w dowolnym 30-sekundowym oknie
- wykorzystuje ponad 4 megabajty
przepustowości sieci
Jeśli nie chcemy, aby kreacja
została zablokowana w przeglądarce istotne jest przestrzeganie kilku elementów
podczas tworzenia reklamy. Są nimi:
Reklama
spełniająca wyżej wymienione kryteria zostanie szybciej załadowana, wyświetlona
i zauważona, co przekłada się na lepsze statystyki kampanii.
Wskazówki tworzenia przyjaznych
kreacji
Poniżej
zamieścimy kilka sugestii dotyczących tworzenia bardziej przyjaznych reklam. Wszystkie
wskazówki bazują na wytycznych
dotyczących tworzenia kreacji reklamowych według organizacji IAB:
- wszelkie bannery
z plikami wideo powinny mieć wyłączony dźwięk i zawierać przyciski nawigujące
tak, aby użytkownik mógł sam wejść w interakcję z reklamą i samodzielnie
włączyć dźwięk wideo,
- zaleca
się nie przeciążać procesora użytkownika – serwowane kreacje powinny
płynnie działać i nie zaburzać działania strony ani aplikacji – w tym celu
wskazane jest, aby kreacja nie była przeładowana dużą ilością węzłów,
miała umiarkowaną ilość zastosowanych efektów cieni, zamgleń czy
gradientów. Miała użytą odpowiednią ilość klatek w animacji (za optymalne
przyjmuje się 18 klatek na sekundę). Obciążać może także zbyt duża ilość
animowanych sekwencji pomiędzy warstwami emitowana w tym samym czasie, a
także zaimplementowanie skryptu losującego zdarzenia w animacji, a także
importowane grafiki skalowane przez długi czas. Najlepsza wersja kreacji
html5 to taka, która nie zawiera zbędnych funkcji i nie jest przeładowana dużą
ilością kodu zarówno w bibliotece .js, jak i pliku html,
- maksymalna
liczba żądań plików inicjowanych przez serwer nie powinna przekraczać 15 podczas
początkowego ładowania elementów kreacji.
- dobrze,
aby kreacja podczas początkowego ładowania zawierała tylko lekkie pliki,
aby pojawiała się w pierwszych dwóch milisekundach, jeśli elementy kreacji
są rozbudowane i ciężkie powinno się je zoptymalizować,
- sugerujemy
odrzucić lub zminimalizować skrypty blokujące renderowanie kreacji (CSS,
JavaScript) podczas wstępnego ładowania. Elementy takie jak biblioteka js.
czy plik ze stylami CSS korzystnie jest osadzać w pliku html, używając do
tego atrybutu inline, który
pozwoli zoptymalizować czas ładowania kreacji,
- sugerujemy,
aby rozbudowane i obciążające funkcje były umiejscowione w tzw. subload - kolejne w sekwencji ładowanie po
ładowaniu początkowym – load,
- ciężkie
pliki powinny być pobierane tylko po interakcji z użytkownikiem.
Więcej informacji na stronie IAB:
https://www.iab.org.pl/wp-content/uploads/2020/08/Dobre-Praktyki-Viewability-IAB-Polska-2020.pdf
https://www.iab.org.pl/wp-content/uploads/2020/04/Standardy_IABPolska_2016.pdf
https://www.iab.com/wp-content/uploads/2019/04/IABNewAdPortfolio_LW_FixedSizeSpec.pdf